Mise
Research and Design for a Restaurant PoS
Role: UX Researcher and Designer
Introduction
Restaurants are fast-paced, often hectic environments and, to make them work effectively, every station needs to work in harmony. As such, efficient communication is of utmost importance. However, due to that aforementioned hecticness, there are many hurdles that stand in the way of that goal.
Coming from the hospitality industry myself, I am very familiar with that particular problem area. In an attempt to solve it, I implemented an end-to-end UX research and design process and ultimately ended up with the Mise PoS as a solution.
User Research
While I have some experience in restaurants from the server/bartender point of view, I needed some more expansive viewpoints. To that end, I interviewed restaurant workers to get a ground-level perspective.
First, I used a screener survey to find people to interview, sending it out through social media, relying on my network of hospitality workers. The focus was to find people with at least three years of restaurant experience, familiarity with PoS systems, and who carry a phone with them while they work. Out of the 25 respondents I got, I interviewed six people with a variety of guest-facing restaurant experience, from management to serving to bartending. I focused on getting context as to what duties their jobs entailed and their frustrations with information and communication.
“People don’t hear about the specials until midway through the night.” - Shannon O., Server/Bartender
Empathy Map
Using the insights gleaned from the interviews, I assembled an empathy map to help organize the information and guide the rest of the project.
Most significantly, I identified the pain points associated with the work the interviewees did:
Pains
- Information, such as changes to the menu, doesn't get consistently passed along
- Communication to the kitchen can be unclear and disruptive to the flow of the evening
- Using the PoS terminals can get in the way rather than facilitate the process
Persona
Building off of the empathy map, I established a persona to inform the project going forward. I created Sarah, a representative of a career restaurant worker. Here three main frustrations are:
- There is no clear protocol to communicate with the kitchen on a busy night
- If she misses a day or two of work, and changes to the menu happen, she doesn’t always get informed of them
- The kitchen is understaffed and doesn’t have enough food runners to find her (or any other servers) working on the floor to tell her if there’s an issue with an order
How Might We
Keeping Sarah’s frustrations in mind, I established the How Might We questions I would try to answer with my design:
- How might we assure that servers have all the information they need?
- How might we make communication with the kitchen clearer and simpler?
- How might we help the kitchen communicate with the floor?
- How might we streamline the order process without losing clarity?
User Flow
Recognizing a PoS system as a solution for these HMW questions, I conceptualized the ways in which my persona Sarah would use it in the course of a shift at work. Using my interview and prior personal knowledge, I established three important routes through the PoS:
Use the PoS terminal to enter an order for a guest
Find the allergens in a dish and modify an order so the kitchen knows what to leave off
Communicate with the kitchen when there is an issue or question regarding an order
Sketching
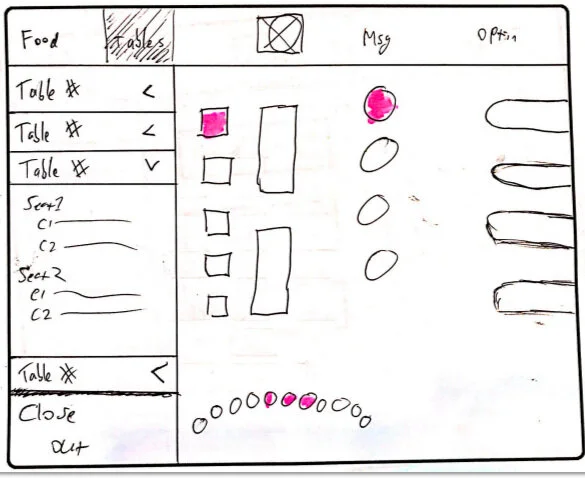
With these user flows in mind, I sketched out the first version of the screens that the user would see. I focused on building them in a way that provided all the information and necessary capabilities at every screen in a recognizable way. I sketched screens for both a tablet/desktop version and a mobile application.
Guerilla Testing
I made the screens into a digital ‘paper’ prototype using POP by Marvel and tested it with 5 users. To best approximate guerilla testing (as COVID-19 made that impossible), I did not prioritize users with restaurant experience. In the tests, I had the users try to follow through with tasks that represented the red routes I had established.
While much of the basics of the design was successful, the testing did point out to me some changes that needed to be made such as using iconography in addition to words to clarify navigation and providing a way to start a new order that meshed with the way most of the users tried to do it.
Wireframes
Making note of the responses I got in the guerilla testing, I designed the wireframes for the application. At this point, I decided to focus just on the tablet version; time and resources kept me from developing the mobile application.
I kept the layouts largely the same as the sketches but made the tweaks I noted above. I used the red routes I designed and made wireframes for each screen represented in them and then put them together in the same flows.
Design
Before moving on to the high fidelity versions of the screen, I focused on developing the brand platform. I wanted the Mise PoS to be like a good co-worker: friendly, open, and helpful but still very effective and efficient. Focusing on those attributes, I put together a moodboard to convey that feeling, and based on the colors and images chosen, I put together a preliminary style guide
High Fidelity v. 1
Based on the style guide, I designed the high fidelity screens according to the wireframes. However, I realized the wireframe layout felt too confining and didn’t convey the platform ideals. So, through iterations and feedback from my mentor, I rearranged the layout and provided more negative space and softness.
User Testing
When the screens were in line with the brand platform, I assembled an InVision prototype to test with users. For this round, I returned to the original strategy and recruited five users with recent restaurant experience.
I conducted all five tests remotely and moderated. Due to the complex nature of PoS systems and the lack of capability provided by InVision, unmoderated tests were not a possibility. While the feedback for the aesthetic was good and matched my brand goals, this round of testing revealed some fundamental issues that needed addressing:
- The process of adding a dish to an order was not immediately clear to everyone. While they figured it out, it took too long, especially when considering the context of a restaurant
- When modifying a dish for an order, there was a lack of clarity as to which dish was the one that was actually being modified
- The navigation required more steps than any of the users expected (e.g. moving from table selection to food ordering was not automated, as most expected)
Iteration
I continued to iterate on my designs to incorporate that feedback. Specifically, I automated some of the navigation and I utilized a pop up window to make the acts of ordering and modification much more apparent. I put them together in another InVision prototype.
I tested the prototype with five more restaurant workers. I was sufficiently satisfied that the issues presented in the first round were fixed. However, it did reveal more issues that could be addressed, particularly when it comes to messaging other users. Unfortunately, due to resource limitations I have not yet been able to do another round of iteration and testing.
The employee number to sign in to the prototype is 1234
Conclusion
This was the first UX project I had been involved in, so following through every step of the process was a learning experience.
Early on, one thing that stood out was learning how to interview; I have worked in plenty of customer-facing positions, but interviewing is a more specific, narrow version of those skills that takes practice. I also realized the complexity that goes into them; every decision made was a compromise on a different functionality. This is an unfortunate truth that I believe will be the case for nearly ever project I willl work on going forward, however, regardless of the product type.
In the future, should the time and resources present themselves, I would like to continue to develop the system. I would like to:
Interview and test with kitchen workers, as my focus on this round was exclusively front of house
Analyze how the COVID-19 pandemic has changed how restaurant workers work
Go back and finish development of the mobile application
However, from a front of house user position, I believe Mise has the potential to solve that thorny issue of restaurant communication.